[유니티 입문]2강. 프로젝트 생성과 유니티 툴의 기본 구조
이전 시간까지 유니티 한글 적용과 더불어, 실행하는 방법까지 알아보았습니다. 이번 시간에는 기본적인 유니티의 기본 구조에 대해 살펴보도록 하겠습니다.
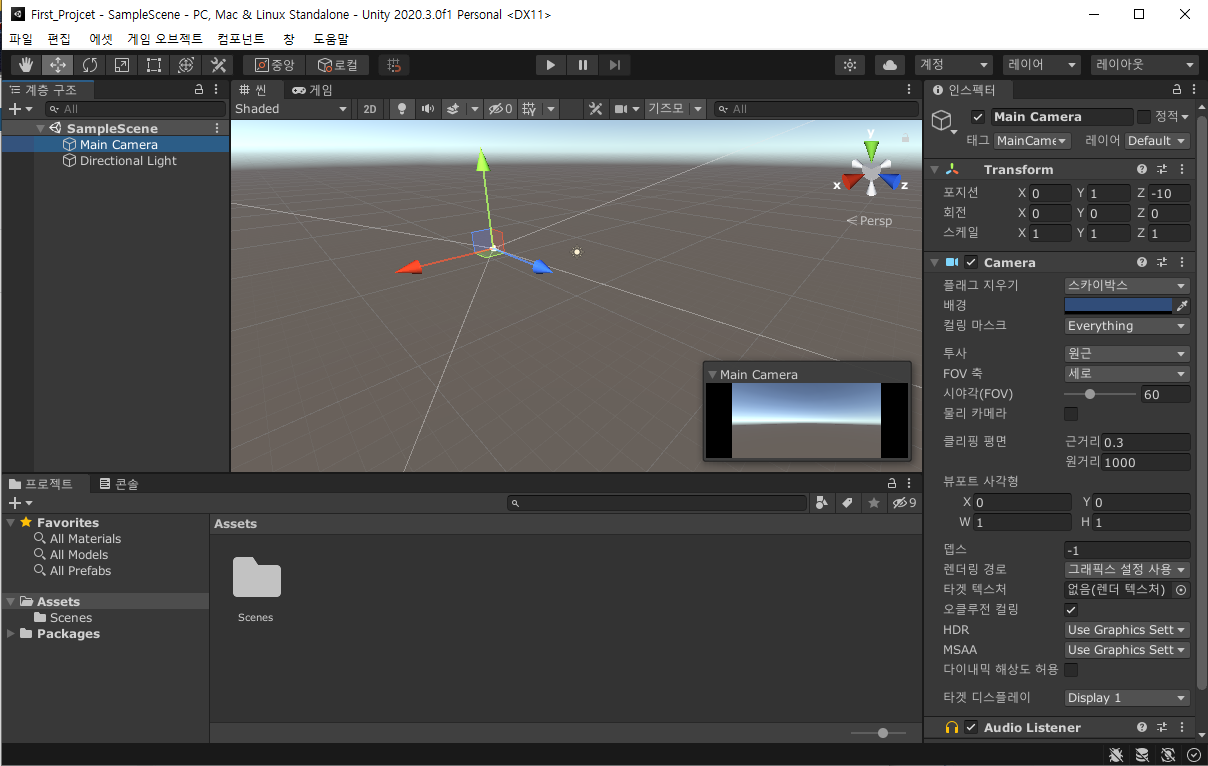
유니티를 실행하면,

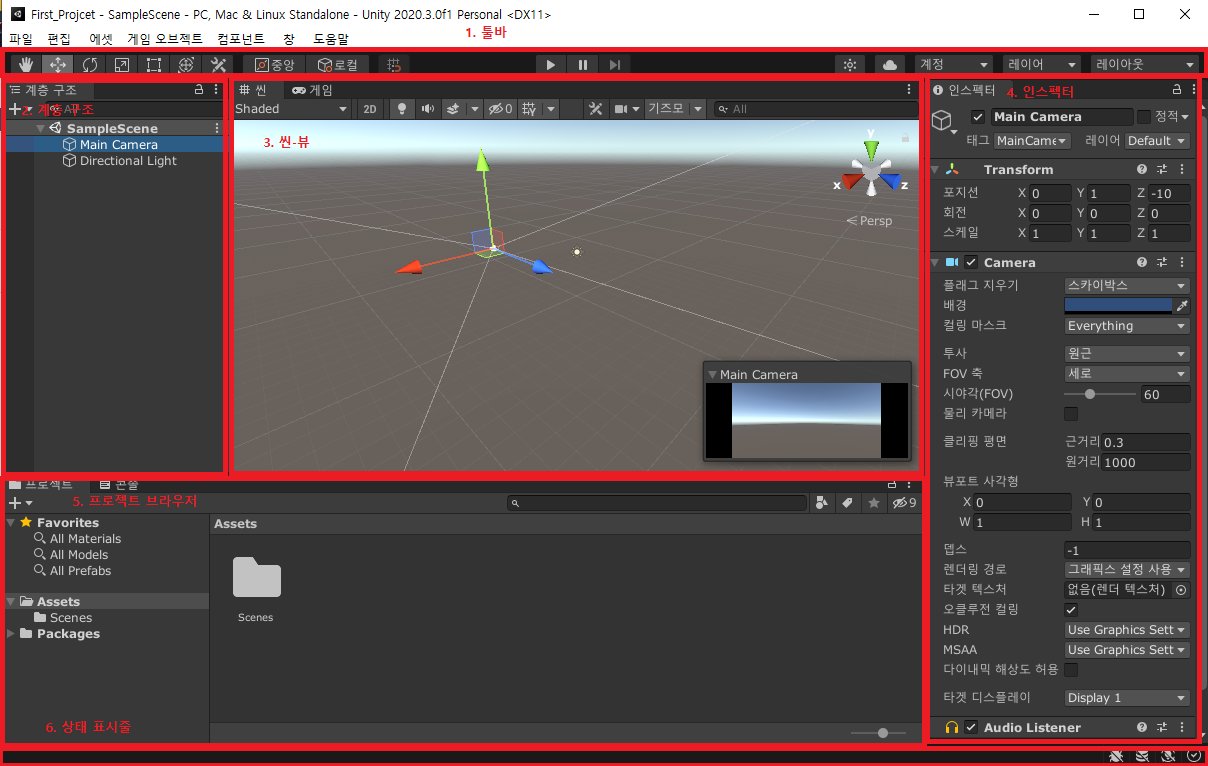
이러한 구조로 되어 있는 것을 볼 수 있습니다. 여기를 영역별로 나누어서 살펴보도록 하겠습니다.
위에서부터
- 툴바
- Hierarchy (계층구조)
- Scene 씬-뷰
- Inspector (인스팩터)
- Project브라우저
- 상태 표시줄(Status Bar)

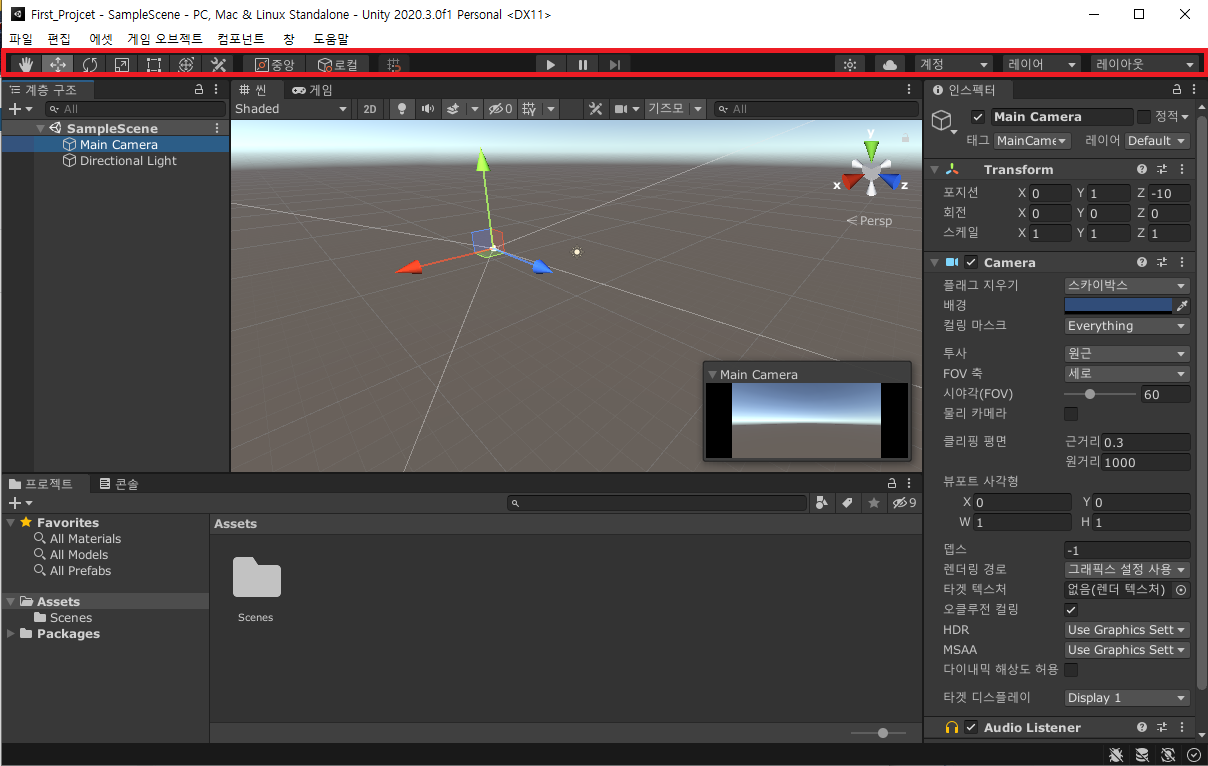
1. 툴 바(Toolbar)

맨 위에 있는 표시줄을 툴바라 합니다.

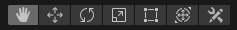
이렇게 생긴 도구 상자를 변환 도구[Transform Tools]라 합니다. 각각의 기능은 하나씩 클릭해보면서 직접 사용해보는게 좋습니다. 왼쪽부터 차례대로 Q, W, E, R, T, Y 단축키로 빠르게 이용할 수 있습니다. (롤 생각하면 쉽겠죠?)
- 손 모양 도구는 화면을 이동할 때 사용합니다.
- 2번 째 화살표 모양은 오브젝트의 위치를 조정할 때 사용합니다.
- 3번 째 동그라미 화살표는 오브젝트를 회전할 때, 사용합니다.
- 4번 째 도구는 오브젝트의 크기를 조정할 때 사용합니다.
- 5번 째 Rect Tool (사각형 도구)는 오브젝트를 선택할 때 사용합니다.
- 6번 째 도구는 이동, 회전, 스케일을 한번에 할 수 있도록 해주는 도구입니다.
* 지금은 간략하게 보도록 하고 차후에 자세히 설명하도록 하겠습니다.

기즈모 핸들 포지션 토글로써 기즈모라 불리는 것을 사용할 때 사용합니다.
- 좌측 버튼은 Pivot/Center (피봇/중앙)
- 우측 버튼은 Local/Global (로컬/글로벌)
로 나뉘어서 이야기 합니다.
좌측에서 Pivot과 Center의 차이점은 기즈모의 위치의 차이점입니다. 여기서 기즈모란 특정 오브젝트를 눈으로 보여주기 위해 사용되는 그래픽이라고 생각하면 됩니다. 오브젝트와 오브젝트를 그냥 두면 확인이 불가능할 수 있는데, 이를 가시화시켜주는 도와주는 그래픽이라 볼 수 있습니다.

카메라 오브젝트와 광원 오브젝트에 해당하는 기즈모입니다. 물론 이는 기즈모의 한 종류이며, 아이콘을 부여함으로써 오브젝트를 조금 더 쉽게 식별하는 역할을 합니다. 다양한 기즈모가 존재하며 각각의 경우마다 쓰임새가 있습니다.
- Pivot : 기즈모의 위치가 실제 피벗 지점으로 지정해줍니다.
- Center : 오브젝트에서 렌더링된 부분과 안된 부분의 경계의 가운데로 지정합니다.
- Local : 오브젝트를 기준으로 회전합니다.
- Global : 전체를 기준으로 고정



실제 게임을 시작할 수 있게끔 만들어줍니다. 플레이 버튼을 누르면 하나의 장면에서 게임을 플레이할 수 있게 해줍니다. 개발자가 문제가 있는지 없는지 체크할 수 있도록 도와주는 것이죠.
그 외의 요소들은 나중에 익숙한 뒤에 살펴보도록 하겠습니다. 지금은 많이 사용되는 것들만 간략하게 알아보았습니다.
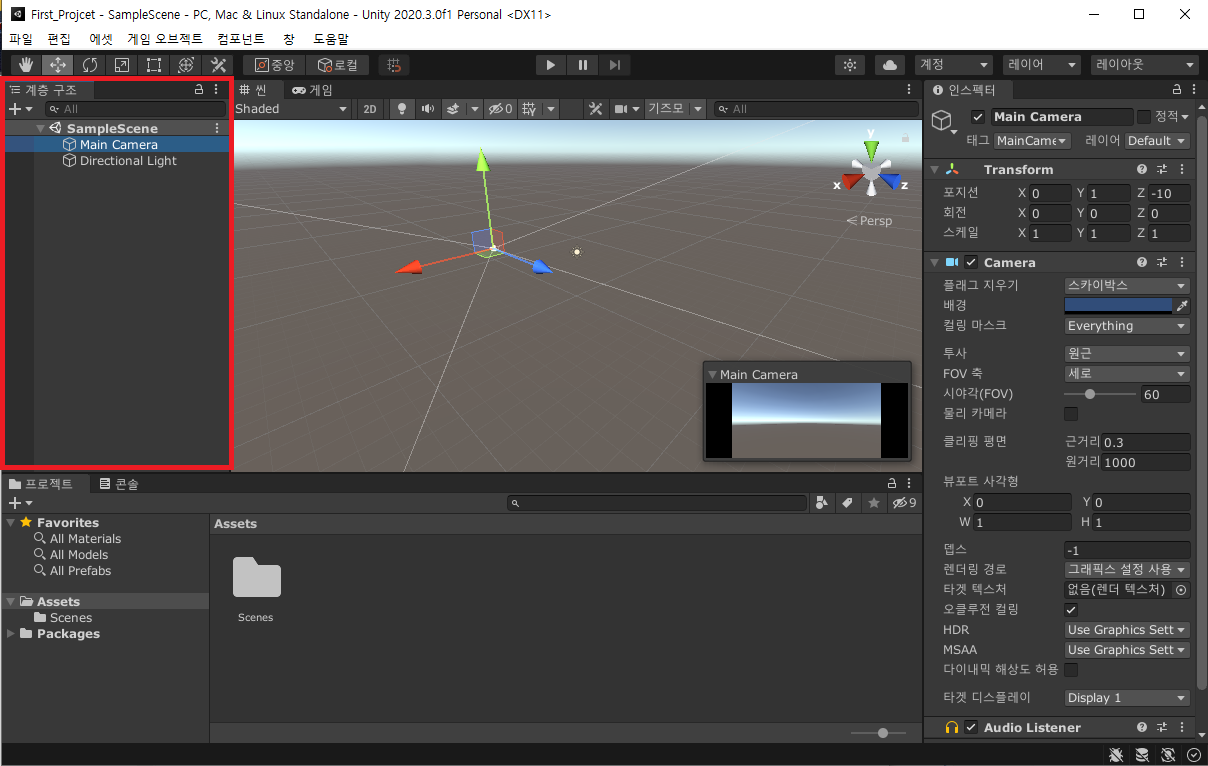
2. 계층 구조 [Hierarchy]

Hierarchy - '하이어라키' 라고 읽으며 한글화에서 된 번역을 볼 수 있듯이 계층 구조라 불리는 곳입니다. 실제 게임에서 사용되는 오브젝트가 관리되는 곳이라 생각하면 됩니다. 전체 오브젝트가 여기서 관리되며, 부모-자식 관계를 설정하거나 해제할 수 있습니다. 대부분의 오브젝트에 대한 관리할 것 입니다.
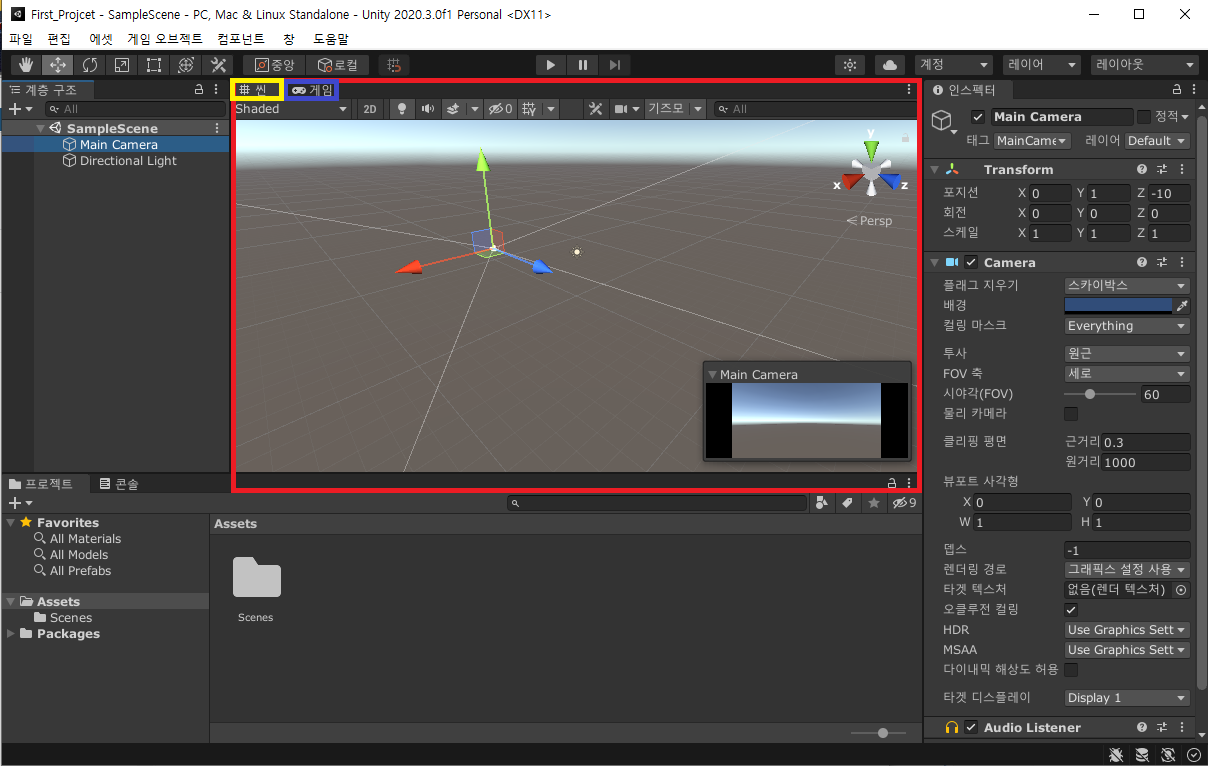
3. Scene 씬-뷰

이 부분은 씬(뷰) 입니다. 2가지 메뉴가 존재하는데, 씬과 게임이 있습니다. 씬은 우리가 게임을 만들때 사용되는 곳이며, 게임은 실제 게임 상에서 표시되는 화면입니다. (카메라가 찍은 화면을 게임화면이라 하는데, 이를 '게임'이라는 용어로 단축해서 표현하고 있는 것 입니다. 그래서 실제 게임화면은 '게임'을 눌러서 확인해야 합니다. )
Scene(씬)은 게임을 만드는 공간이며, 하나의 게임은 이러한 씬이 모여서 만들어집니다. 예를 들어, 시작 씬 -> 게임 씬 -> 승리 혹은 패배 씬의 형태로 이루어져 있습니다. 그래서 우리는 이러한 씬을 만들기 위해서 배우는 것입니다.
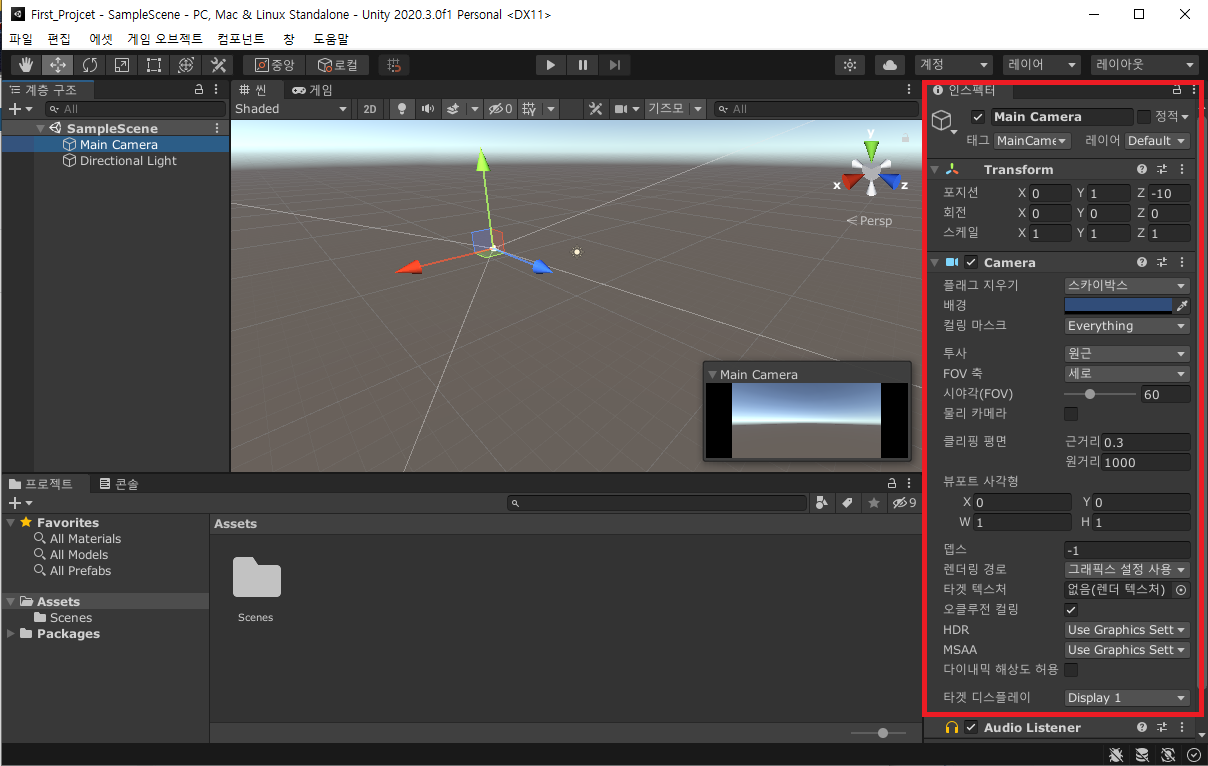
4. Inspector (인스펙터)

오른쪽에 있는 복잡하게 생긴 부분은 인스펙터라고 하는 곳입니다. 계층 구조에서 오브젝트를 다루었다면, 오브젝트에 포함되어 있는 여러 가지 특성, 옵션들(정확하게는 컴포넌트와 스크립트 등)을 다루는 곳입니다. 프로그래밍 코드를 연결해서 이곳에서 수치를 통해 확인할 수 있습니다. 실제로 위의 스크린샷에서도 여러 옵션들을 다룰 수 있음을 확인할 수 있습니다. 이곳에 있는 여러가지를 만져보면서 어떤 느낌으로 바뀌는지 하나하나 실험해보는 것도 좋은 자세입니다.
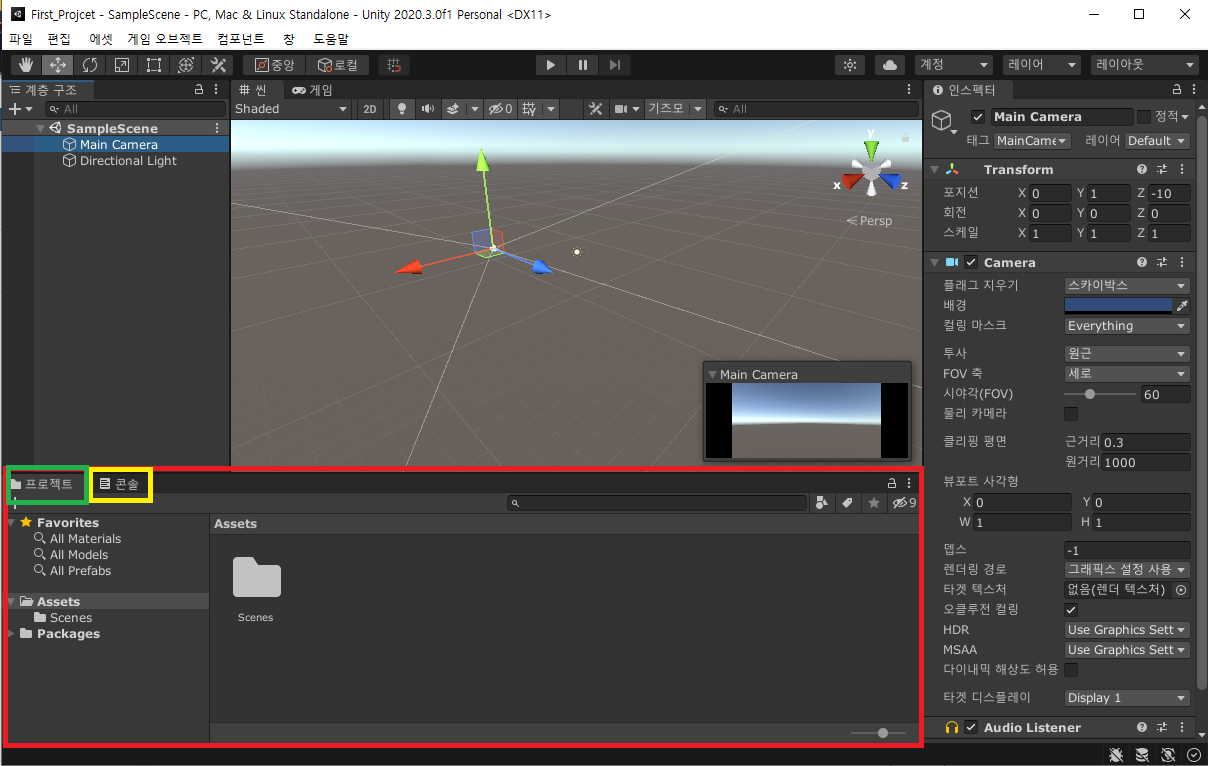
5. Project 브라우저

아래쪽에 표시된 곳은 프로젝트 브라우저와 콘솔이 표시된 곳입니다. 프로젝트의 경우, 우리가 사용하는 에셋이나 현재 사용되는 장면에 관한 여러 가지 요소를 표시하는 곳입니다. (모델, 텍스처, 사운드, 씬 데이터 등등 다양한 요소를 관리하게 됩니다. )
※ 하나의 씬에서 관리하는 오브젝트는 계층 구조 상에서 다루며, 프로젝트 브라우저는 게임에 사용되는 전반적인 요소 모두를 관리합니다. 프로젝트가 커지게 되면 이러한 프로젝트 브라우저를 폴더별로 잘 지정해두어야 프로젝트를 진행하는 팀원들간의 의사소통에 오류가 생기지 않습니다. 마치 목수가 자기의 연장을 잘 정리해두는 것과 같습니다. 언제 어디서든 바로바로 찾을 수 있도록 말이죠.
콘솔 : 콘솔의 경우, 윈도우에서 쓰이는 명령프롬프트와 비슷한 역할을 해줍니다. 유니티의 여러 경고 혹은 오류에 대한 메시지를 이곳에서 보내줍니다. 초기에는 많이 쓰이지 않을 수 있지만, 점점 실력이 올라가면 올라갈수록 콘솔의 역할은 많아집니다. 제대로 작동하는가에 대한 디버깅을 할 때도 콘솔을 많이 사용합니다.
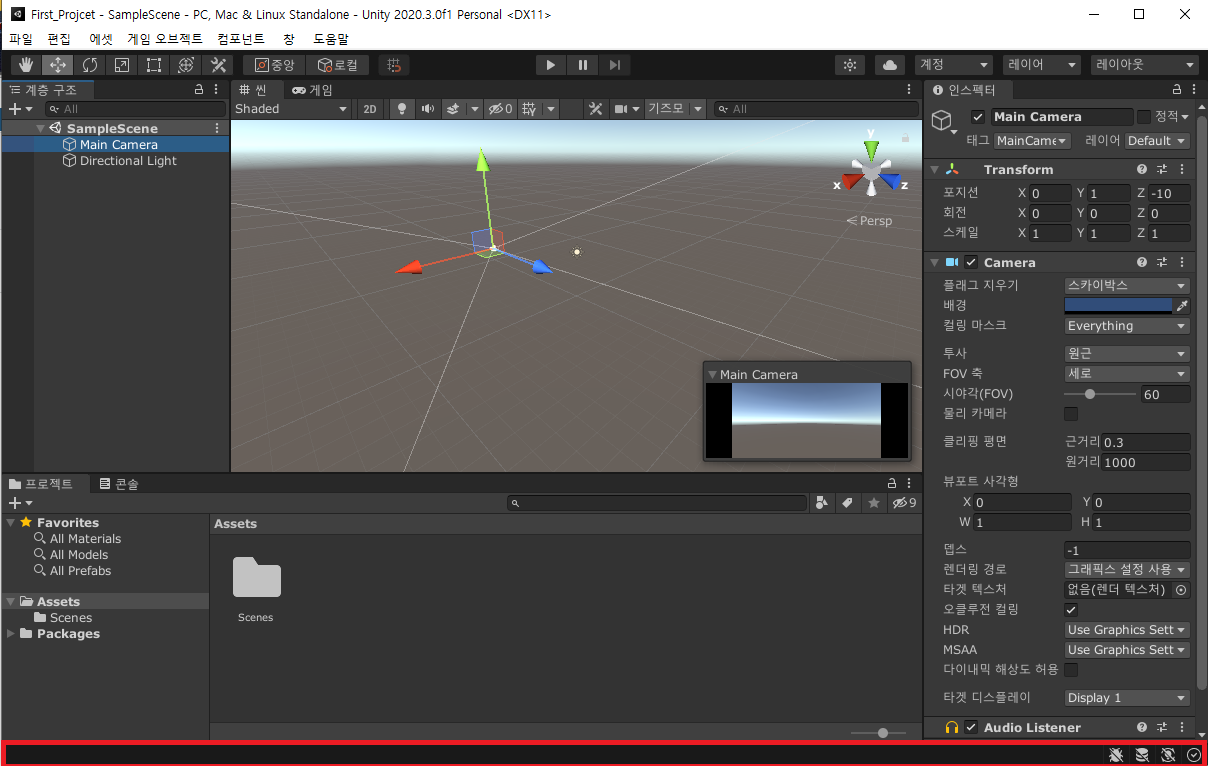
6. 상태 표시줄 (Status Bar)

맨 아랫줄에는 상태표시줄이다. 스크립트가 제대로 작동하지 않는 경우, 빨간색 에러 표시가 나온다. 혹은 Warning 의미의 노란색으로 표시되기도 한다. [버그 메시지나 오류 메시지가 한 줄로 표시되는 공간이다.]
※ 마지막으로 우리는 항상 기억해야 하는 것이 유니티 전용 레퍼런스는 공식 사이트에 같이 포함되어 있다. 잘 정리되어 있으므로 레퍼런스를 항상 참조하도록 해야 합니다.
docs.unity3d.com/kr/current/Manual/PositioningGameObjects.html
게임 오브젝트 위치 지정 - Unity 매뉴얼
게임 오브젝트를 선택하려면 씬 뷰에서 게임 오브젝트를 클릭하거나 계층 창에서 오브젝트의 이름을 클릭합니다. 여러 게임 오브젝트를 선택하거나 선택 해제하려면 Shift 를 누른 채로 게임 오
docs.unity3d.com
docs.unity3d.com/kr/2020.3/Manual/UnityManual.html
Unity User Manual 2020.3 (LTS) - Unity 매뉴얼
Use the Unity Editor to create 2D and 3D games, apps and experiences. Download the Editor at unity.com.
docs.unity3d.com
버전 별로 준비가 되어 있으며, 기본적인 메뉴얼이 나와있다. 이 부분은 나중에 스크립트나 여러 함수에 대해 나왔을 때 다시 이야기하도록 하겠습니다. 하지만 기본적인 인터넷 설명서라 생각하시면 됩니다.