node를 사용하다보면 나오는 npm과 npx 두 가지가 존재한다.
npm은 Node Package Manager의 약자이다. (노드 패키지 매니저)
npx 는 Node Package eXecute의 약자이다. 조금 더 정확하게는 [A tool for executing Node Packages]
npx의 경우 노드 패키지 실행이라는 의미이다.
말에서부터 알 수 있듯이 npm은 패지키 매니저를 담당하고 있으며
npx는 실행을 담당하고 있음을 알 수 있다.
우리는 npm 버전 5.2.0 이상부터는 npx를 사용할 수 있다. npx는 npm 사용시에 발생하는 발생할 수 있는 여러 문제점을 해결하기 위해 설계되었으며, 사용법은 npm과 비슷하게 사용된다. (그래서 사용하기 편하다!)
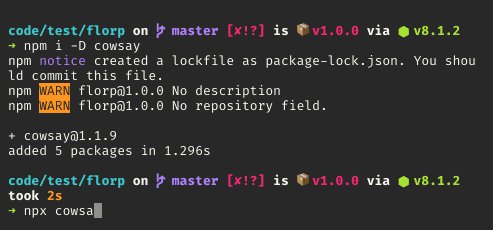
npm 대신해서 npx를 사용하는 방법은 너무나도 간단하다.
npm을 쓰는 것 처럼 npx를 사용하면 된다.

지난 몇 년 동안은 npm은 의존성 문제로부터 우리를 편하게 해주었다. 다양한 프로젝트 별 패키지를 package.json으로 관리함으로써 프로젝트마다 설치될 패키지를 한번에 설치할 수 있는 편안함을 제공되어졌다. 이는 사실 npm기반 프로젝트를 실행하려면 단순히 node와 npm이 설치되어 있는지 확인하고 gitrepo를 복제한 뒤에 npm install만 해주고 프로젝트가 잘 실행되는지 테스트하면 바로 끝인 것이다. (npm 스크립트가 경로를 자동으로 추가해주기 때문에 npm install 만으로도 모든 작업이 완료되는 것이다.)
이렇게 편리한 npm이지만 설치하는 공간이 항상 node_modules 에 설치되기 때문에 문제가 될 수 있다.
npm -g install로 global로 설치하게 되면 항상 node_moduls를 찾아서 설치한다. 없으면 만들어서 설치하는 구조로 되어 있다.
그래서 우리가 원하는 곳에만 설치가 하기가 힘들다. (npm 스크립트가 알아서 지정해주기 때문에 대화식으로 설치할 수가 없다.)
물론 수동으로 지정해서 경로 지정이 가능하지만 이는 일일이 타이핑해야 하므로 자동화를 업으로 삼는 프로그래머에게는 이상적인 해결책이 아니다.
alias npmx=PATH=$(npm bin):$PATH혹은
./node_modules/.bin/mocha이러한 형태로 타이핑 해야하므로 옳지 못하다.
그래서 npx는 이를 간단하게 해결해준다!
위와 같은 코드를 사용하려 할 때,
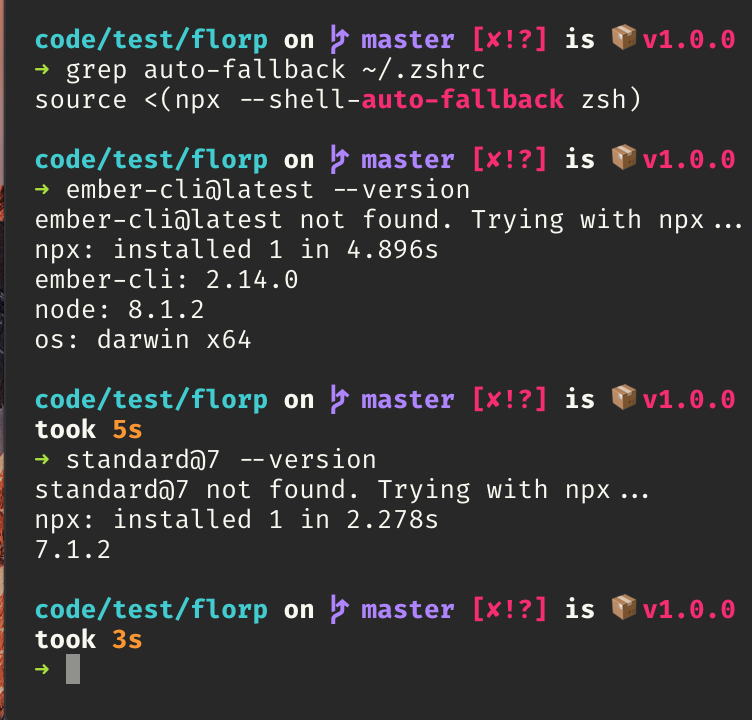
npx mocha를 사용하게 되면 동일한 결과를 얻을 수 있으며, 실행이 끝난 뒤에는 자동으로 fallback 시켜준다. (auto-fallback)
여기에 추가로 이미 설치된 바이너리를 불러올 경우, 실행 중인 노드 프로세스에 직접 로드할 수 있다. 이렇게 npx는 다양한 장점을 가지고 있다.

그렇다면 우리는 위에서 이야기한 상황을 말고 추가로 npx를 사용해야 하는 상황을 알아보도록 하자.
1번만 실행되어야 하는 명령

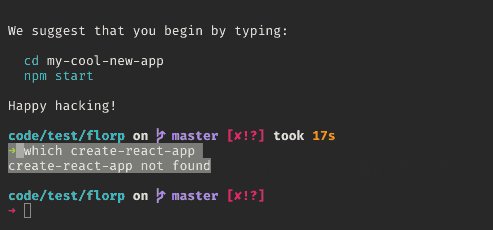
create-react-app을 사용거나 express-generator를 사용해야 하는 상황이라면 1번만 사용된 뒤에는 사용되지 않는다. 우리가 원하는 건 프레임워크가 한번에 한해 설정하는 것이지 지속적으로 이 파일이 남아있는 상황을 원치는 않는다. (필요한 것만 빼가자!)
npx 명령어를 사용하게 되면 $PATH에 관련 <command>가 없다면 npx <command>를 호출하게 되면 npm 레지스트리에서 해당 이름을 찾고서 자동으로 설치하고 호출한다. 호출이 끝나고 난 뒤 패키지는 fallback되어 사라진다. npm 설치로 인해 생기는 오염에 대해 걱정할 필요가 없다!
위와 같은 1회성 설치는 항상 최신 패키지를 가져다 써야 하므로 매번 최신화된 버전으로 업데이트할 필요가 없다. (알아서 최신 버전을 1회용으로 가져와서 설치함으로!)
npx는 이러한 기능만으로도 다양한 고민거리를 해결해준다.
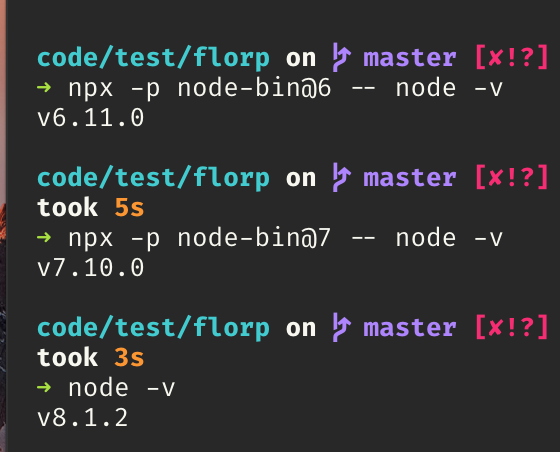
Node.js를 버전 별로 실행할 수 있다!

npx로 설치된 node는 각각 버전이 다름을 확인할 수 있다. 그리고 로컬에 설치된 node는 8.1.2로 나머지 1회성 설치로 인해 기존의 로컬 버전은 전혀 오염되지 않았다. 이렇게 버전을 다양하게 사용함으로써 프로젝트 별로 버전을 다르게 적용할 수 있다.
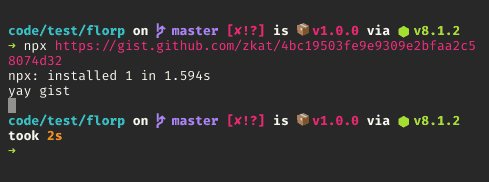
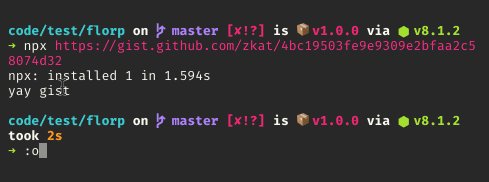
gist 기반 스크립트를 공유하기 위해서
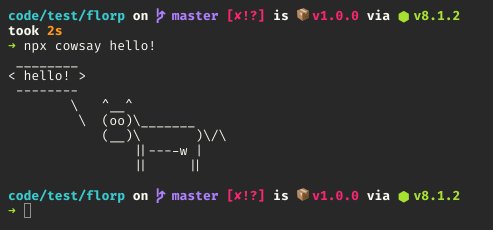
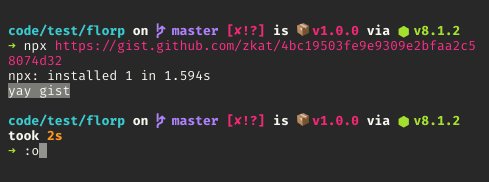
모든 유틸리티 스크립트를 gist.github.com을 사용해서 공유하는 것이 보편화되었다. npx를 활용하면 하나의 명령어를 통해 직접적인 호출을 할 수 있다.

npx https://gist.github.com/zkat/4bc19503fe9e9309e2bfaa2c58074d32를 입력해보면 위와 같은 화면을 볼 수 있다.
참조
blog.npmjs.org/post/162869356040/introducing-npx-an-npm-package-runner
npm Blog Archive: Introducing npx: an npm package runner
npm Blog (Archive); updates from the npm team are now published on the GitHub Blog and the GitHub Changelog
blog.npmjs.org
stackoverflow.com/questions/50605219/difference-between-npx-and-npm
Difference between npx and npm?
I have just started learning React, and Facebook helps in simplifying the initial setup by providing the following ready-made project. If I have to install the skeleton project I have to type npx
stackoverflow.com
'Web(웹) > Node.js' 카테고리의 다른 글
| [Node.js] 1강 - Node.js를 시작해보자! (0) | 2020.12.31 |
|---|---|
| [Node.js]어딜가나 Node.js! Node.js란 무엇인가? (0) | 2020.12.31 |