헤로쿠(Heroku)를 선택한 이유
홈페이지를 만들기 위해서는 서버가 반드시 필요하다. 그렇다면 일반적으로 우리가 홈페이지를 만들기 위해서 선택할 수 있는 선택지가 3가지 존재한다.
1. 직접 서버 구축하기
2. 아마존 웹 서비스를 활용해서 서버 구축하기
3. 헤로쿠(Heroku)를 활용한 서버 구축하기 ( *이하 헤로쿠라 지칭하겠다.)
정도로 생각할 수 있다.
여기서 가장 쉽게 접근할 수 있는 플랫폼이 헤로쿠를 활용한 홈페이지 구축하기가 가장 쉽다.
1. 직접 서버 구축하기의 경우, 직접적으로 하드웨어를 사야함과 더불어 서버와 관련한 지식, 보안과 관련한 지식이 필요하기 때문에 가볍게 접근하기 어렵다. 만약에 개발자로써 이미 일을 하고 있으면서, 많은 지식을 보유한 사람이라면 가장 좋은 방법일 수도 있지만, 가볍게 시작하는 마음으로는 어렵다.
2. 아마존 웹 서비스(AWS)의 경우, 많이 쓰기도 하며 현업에서 많이 사용된다. 하지만 시스템에 대한 고려가 필요하며, 보안 문제로 인해 트래픽의 증가는 우리의 지갑을 위협하기도 하기에 불안하다.
( * 성능면에서는 당연히 아마존 웹 서비스(AWS)가 더 좋으며, 관련 기기를 대여하는 비용은 아마존 웹 서비스(AWS)가 더 저렴하다. 하지만 갑작스럽게 늘어난 트래픽을 감당하지 못하면 큰 비용을 내야할 수도 있기에 배우는 입장에서 AWS는 좋지 않은 선택이라 생각한다. - 언제까지나 가벼운 마음으로 접근하는 것이기에)
1번과 2번에 이유에 따라 헤로쿠를 사용하게 되었다.
* 가벼운 마음으로 간단한 프로젝트를 진행하면서 여러 가지 실험을 하고 싶은 경우* 포트폴리오를 제시하고 싶은 경우
우리는 이 두 가지에 해당하기에 헤로쿠로 진행하도록 한다.
(헤로쿠는 PaaS 서비스이며, AWS는 IaaS, PaaS, SaaS를 다 제공하고 있으며 점차 시장을 확장해나가고 있다. 초기에는 IaaS를 통해 성장하였으며, 대표적으로 IaaS는 Amazon EC2 서비스가 있다. 오래된 기업인 만큼 신뢰도가 높다.)
* PaaS : Platform as a Service를 의미 - 서버를 위한 기기와 그에 따른 응용 프로그램을 개발할 수 있는 API까지 제공하는 환경을 PaaS라 합니다. (하드웨어와 소프트웨어를 주고서 알아서 관리해줍니다. 사용자는 프로그램 개발에 사용되는 애플리케이션과 데이터에 해당하는 부분만 신경쓰면 됩니다.)
* IaaS : Infrastructure as a Service를 의미 - 업체가 데이터센터를 구축해서 서버를 직접 관리해줍니다. 물리적 서버를 가상화 기술을 통해 여러개의 가상화 서버로 나누어서 제공합니다. 제공되는 업체가 관리해주는 서버 외에는 대부분의 필요한 시스템을 직접 구축해야 하므로 많은 지식이 필요합니다. (그래서 담당 인력이 필요하기도 합니다.)
* SaaS : Software as a Service를 의미 - 제공되는 업체에서 대부분의 요소를 제공해주고 관리해준다. 편하게 제공되는 서비스만 받아서 사용되는 것을 의미한다. (대표적으로 Google Docs, 네이버 이메일 등이 있다.)
사용자의 자유도에 따라 도식화해보자면 이런 느낌으로 그릴 수 있을 것이다. ▼

IaaS를 쓰면 자유도가 높지만 관리해야할 요소가 늘어나고 필요한 지식과 시간 그리고 인력이 필요하다.
클라우드 3대장 PaaS, IaaS, SaaS의 차이점 비교
2020/12/28 - [클라우드 및 서버] - [PaaS, IaaS, SaaS의 차이점]PaaS, IaaS, SaaS 너희들은 뭐니?
[PaaS, IaaS, SaaS의 차이점]PaaS, IaaS, SaaS 너희들은 뭐니?
studium-anywhere.tistory.com
Heroku
헤로쿠의 가장 큰 장점은 무료로 쓸 수 있다는 점이죠!
가장 기본이 되는 Free 버전을 제공해주고 있다. (완전하게 무료로 제공되고 있다. 550 - 1000시간을 쓸 수 있다. 신용카드 정보를 넣으면 1000시간을 쓸 수 있으며, 1달 - 30일 기준으로 720 시간이므로 우리가 잠들어 있는 시간을 감안한다면 충분하다. 부족하다면 신용카드 정보를 입력하면 1000시간을 제공받을 수 있으므로 상관없다. 물론 결제는 되지 않으니 안심해도 된다.)
유일한 단점이라면 30분 정도 입력이 없을 경우 Sleep에 들어간다는 점이다. 다시 접속했을 때 구동까지 4~5초 정도의 시간이 걸린다. (물론 더 걸릴 수도 있다.) 하지만 우리의 가벼운 프로젝트에는 이러한 점은 전혀 문제가 되지 않는다.
* 여기에 한 달에 $7을 지불하면[Hoby버전] sleep 없이 서버를 운영할 수 있게 된다.
(무료 버전과 Hoby 버전에서의 주요 차이점은 SSL을 통한 HTTPS를 적용하는것이 가능해진다. 구글에서는 HTTPS를 권장하고 있으므로 구글 검색에 나오게 하려면 SSL를 통한 HTTPS 구현을 해두어야 한다.


구글 크롬 기준으로 HTPPS 연결이 안 이루어지면 무시무시한 '주의요함' 이 뜬다.
어차피 연습해볼 기분으로 블로그를 만드는 것이기에 헤로쿠 Free 정도면 충분하다.
Dyno(다이노)?
헤로쿠에 들어가면 다이노(Dyno)가 존재한다. 우리가 사용하고자 하는 서비스도 다이노이다.
다이노란 사용자가 쓰기 좋게 만들어놓은 가상화된 Unix의 컨테이너를 의미한다.
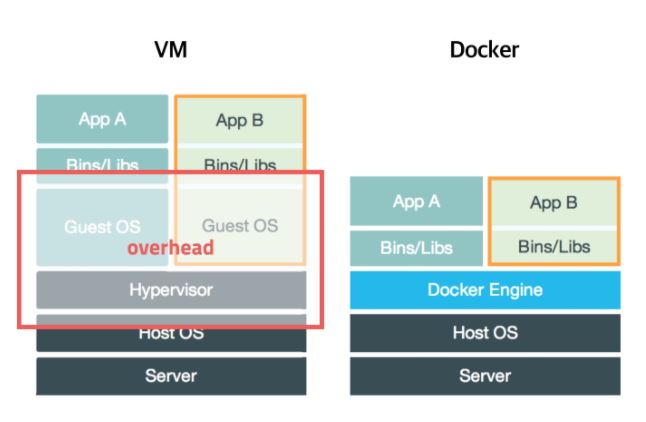
가상화란?
가상화는 하나의 물리 하드웨어에 가상으로 소프트웨어를 여러 개로 나누어 놓는 것을 의미한다.
실제가 존재하는 물리적 하드웨어는 한계가 존재한다. 예를 들면, 하드웨어 성능을 모두 다 활용하기 힘든 점을 들 수 있다. 100%의 성능 활용이 힘들다면 투자한 비용 대비 효용을 낼 수 없다. 그렇기에 하드웨어 성능을 모두 활용하기 위해 도입한 것이 가상화 기술이라 볼 수 있다.

물리적인 한계를 추상화를 통해 어느정도 극복하기 위한 기술이 가상화라 볼 수 있다.
(1대의 컴퓨터로 10대의 컴퓨터가 있는 것처럼 행동할 수 있는 것이다. 이는 많은 비용을 아껴주며 새로운 부가가치를 가져다 주는 것이다. )
* 이것 이외에도 가상화가 가져다 주는 이득은 다양하지만 간략하게만 설명했다.
더 자세한 내용을 알고 싶다면 : www.redhat.com/ko/topics/virtualization
가상화 이해
Virtualization makes a single physical machine act like multiple—saving you the cost of more servers and workstations.
www.redhat.com
그래서 여기에 가상화 기술은 생각보다 실행하기에 무거운 부분이 있었는데, 이를 경량화 시킨 것이 컨테이너(Containers)이다. 대표적인 컨테이너가 Docker(도커)이다.

귀여운 고래 이미지를 가지고 있는 도커, 그리고 고래 위에 컨테이너가 있다.

컨테이너에 대한 자세한 이야기는 나중에 다루도록 한다. 간단하게 컨테이너는 우리가 특정 서비스를 제작하고자 할 때, 제작하고자 하는 서비스에만 집중할 수 있도록 도와준다는 의미로 생각해두자.
(+Keyword : 쿠버네티스(Kubernetes) - 컨테이너를 관리하는 도구)
Heroku
Cloud Application Platform | Heroku
Heroku is a platform as a service (PaaS) that enables developers to build, run, and operate applications entirely in the cloud.
www.heroku.com

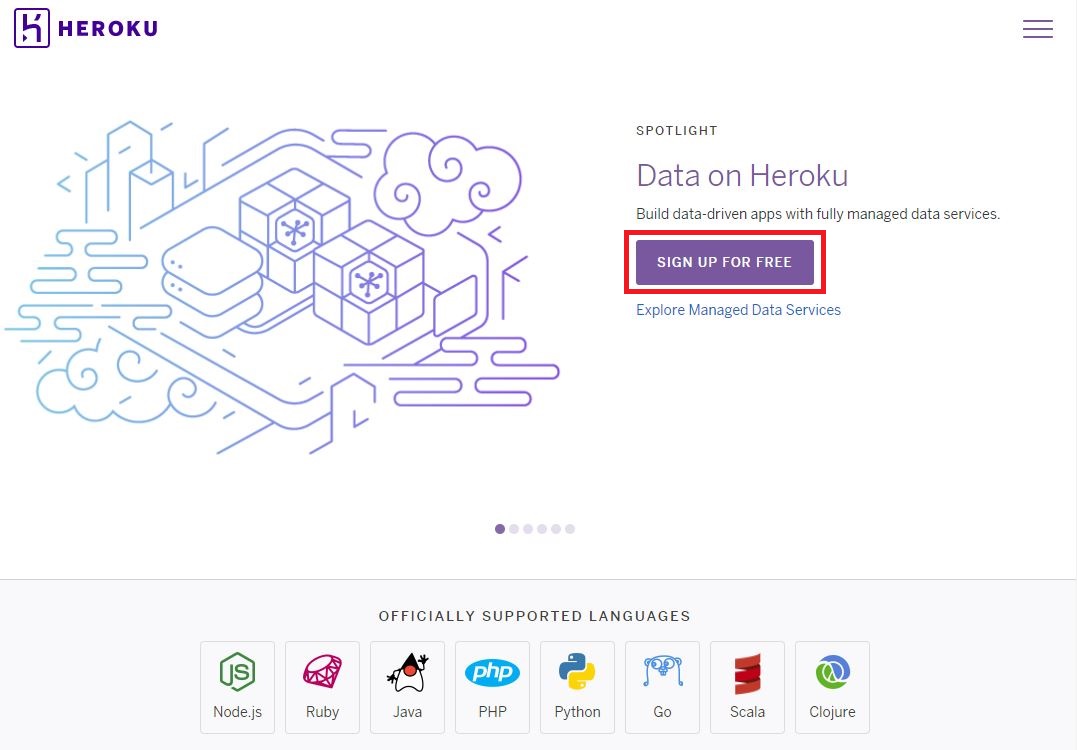
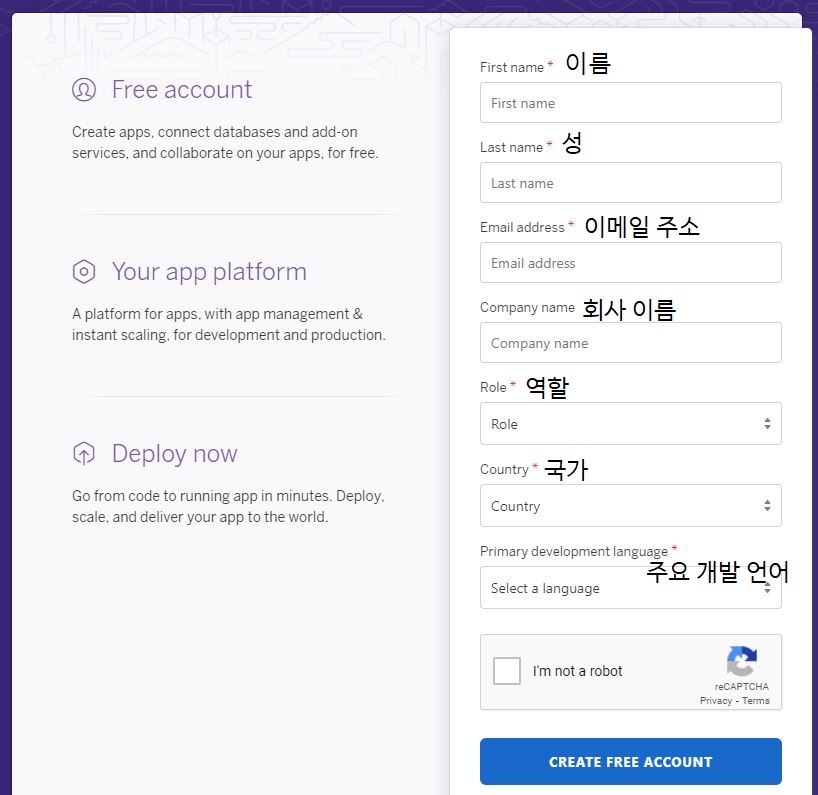
회원가입(Sign up)을 하자.

이후에 이메일 인증을 하고 나면

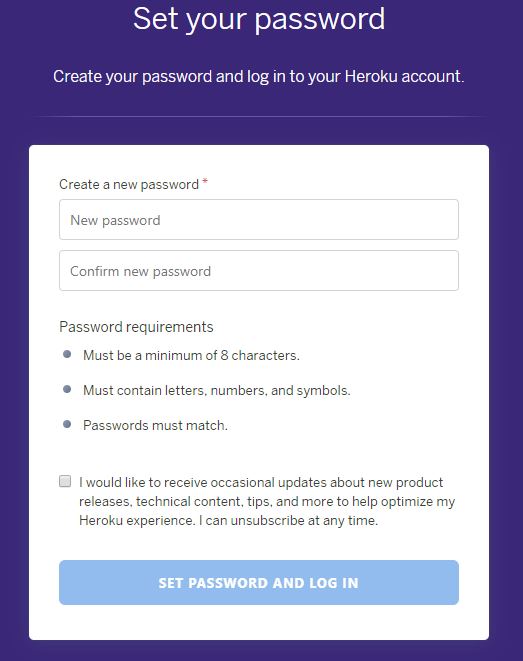
비밀번호를 설정하면 된다.
그리고
devcenter.heroku.com/articles/getting-started-with-nodejs#set-up
Getting Started on Heroku with Node.js | Heroku Dev Center
This tutorial will have you deploying a Node.js app to Heroku in minutes. Hang on for a few more minutes to learn how to get the most out of the Heroku platform. In this step you’ll install the Heroku Command Line Interface (CLI). You use the CLI to mana
devcenter.heroku.com
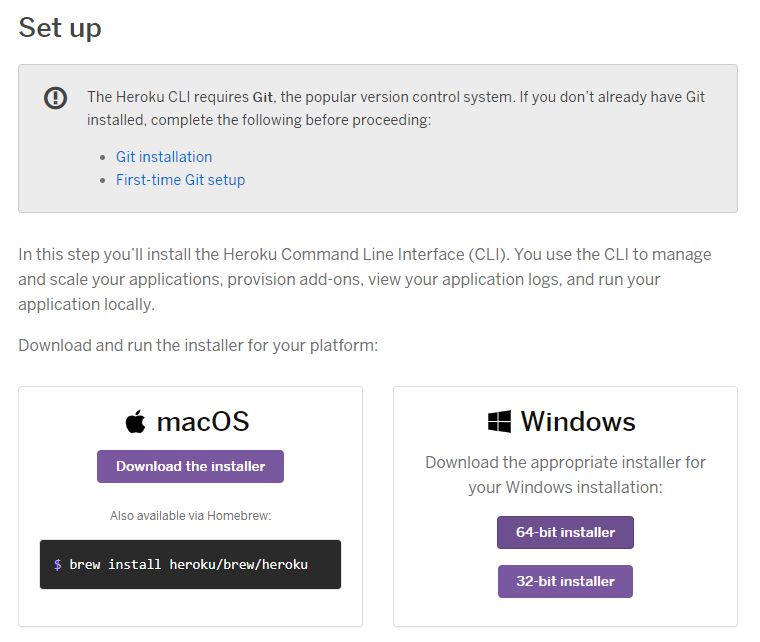
우리는 Node.js를 활용해서 헤로쿠를 사용하려 한다. 그런데 헤로쿠는 명령어를 통해 작동되므로 이를 위한 프로그램을 설치해줘야 한다. [Heroku Command Line Interface (CLI)]를 설치해줘야 한다.

대부분 사용자가 윈도우 이므로 64-bit installer를 설치하도록 하자. (윈도우10 기준 일반적으로 64-bit이다.)
[설치는 다음, 다음, 다음을 누르도록 하자.]
설치가 마무리 된 이후에는 hreoku명령어를 사용할 수 있다.
윈도우 검색창에

CMD라 입력하면 '명령 프롬프트'가 나온다. (git bash 혹은 Powershell을 이용해도 좋다.)
$ heroku login을 입력하면

이러한 문구가 나온다. 그러면 Enter를 눌러주면 이후에 인터넷 창이 열린다.

이렇게 나오는데, 로그인을 눌러주면 된다. (로그인 이후에는 인터넷 창을 닫아도 된다.)
$ heroku logout헤로쿠는 한번 로그인 되면 컴퓨터가 꺼져도 로그인이 지속됩니다. 그래서 로그아웃을 위해서는 로그아웃 명령어를 통해 로그아웃을 해줘야 합니다.
기본적인 환경 구성
node.js와 git이 필요하므로 각각의 버전을 확인하면서 컴퓨터에 설치되었는지 확인해보도록 하자.
$ node --version
v14.15.1
$ npm --version
6.14.8
$ git --version
git version 2.92.2.windows.3이러한 형태로 나온다면 모두 설치되어 있는 것이다. 만약에 설치가 안되어 있으면 설치해야 한다.
Node.js 설치
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Git 설치
Git - Downloads
Downloads Mac OS X Windows Linux/Unix Older releases are available and the Git source repository is on GitHub. GUI Clients Git comes with built-in GUI tools (git-gui, gitk), but there are several third-party tools for users looking for a platform-specific
git-scm.com
heroku 간단한 sample 만들어보기!
git은 내 컴퓨터에 있는 것을 버전관리 해주는 것이고, gitHub은 로컬에 있는 것을 클라우드로 올려서 버전관리를 할 수 있도록 도와주는 것이다. 우리는 git을 쓰므로 로컬에 있는 것을 활용할 것이다.
간단하게 우리는 헤로쿠에서 제공하는 sample예제를 통해 진행해보도록 하자.
* heroku에 로그인되어 있는 상태에서 시작하면 된다.
$ git clone https://github.com/heroku/node-js-getting-started.git
$ cd node-js-getting-started여기서 사용되는 clone은 https://github.com/heroku/node-js-getting-started.git 을 내 컴퓨터로 복사해오는 것이다.
들어가서 확인하면 github로 들어가지며, heroku에서 제시한 예제를 구경할 수 있다.
일단은 그냥 따라하면서 진행하도록 하자.
두번째 줄에 써져 있는
$ cd node-js-getting-startedcd 명령어는 특정 폴더로 이동하는 이동 명령어이다.
해당 폴더에 있는 node-js-getting-started 폴더로 이동하라는 명령어이다.
간략한 명령어들
$ cd ..을 해주게 되면 하위 폴더로 이동한다. 자주 쓰이는 명령어이므로 알아두도록 하자.
C드라이브 말고 다른 드라이브로 이동하고 싶다면
$ d:를 타이핑 한 뒤 엔터를 누르면 D로 이동하는 것을 볼 수 있다.
D:\heroku 에 해당하는 폴더로 이동하고 싶다면
$ cd D:\heroku를 쳐주면 해당하는 폴더로 이동하게 된다.
이제 Heroku에 만들어 보도록 하자.
$ heroku create실행하면 아래와 같이 나오게 된다. gentle-cliffs-00258이 생성되었따는 소리이다.
$ Creating app... done, ⬢ gentle-cliffs-00258
$ https://gentle-cliffs-00258.herokuapp.com/ | https://git.heroku.com/gentle-cliffs-00258.git
https://gentle-cliffs-00258.herokuapp.com/ 이 부분은 실행하는 사람마다 다르게 나올 것이다.
인터넷 창을 통해 주소를 적고 접속할 수 있다. 우리가 방금 만든 홈페이지에 접속할 수 있는 것이다.
gentle-cliffs-00258은 임시로 생성되는 우리의 주소라 생각하면 된다. (이는 나중에 도매인을 구매해서 자신만의 도매인으로 변경할 수 있다. )

헤로쿠 사이트에서 확인해보면 새로운 app이 추가됨을 확인할 수 있다.
(git을 통해서 조작한 것이다!)
이제 배포를 해보자!
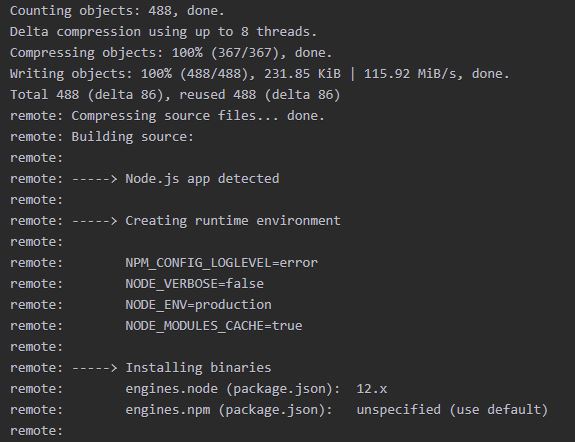
$ git push heroku main을 실행하면 스스로 슥슥슥슥~ 무언가가 나온다.

완료가 되면 실행하기만 하면 된다.
$ heroku ps:scale web=1스케일이란 다이노의 성능을 올리거나 줄이는 형태를 이야기한다. (CPU, 메모리를 더 할당하거나 줄이는 것을 말한다.)
여기서는heroku ps:scale [다이노의 타입]=[다이노의 크기] 를 통해 입력하는 것이다. web 버전의 다이노 타입과 크기는 1을 입력했다.( * 항상 스케일을 사람이 일일이 하진 않는다. 오토 스케일링이 가능한데 이는 add-on을 통해 지원한다.)
$ heroku open을 실행하면 우리가 만든 사이트가 열린다.
만약 서버를 닫고 싶다면
$ heroku ps:scale web=0를 입력하면 가동 중인 다이노의 갯수가 0개이므로 서버가 닫힌다.
마지막으로 로그를 확인하기 위한 명령어 logs
$ heroku logs서버에서 무슨일이 일어났는지를 기록해둔 것이다.
서버에서 실행하는 것이 아닌 로컬에서 실행하기
로컬에서도 web 실행이 가능하다.
$ heroku local web을 한 뒤에, http://localhost:5000 주소창에 입력하면 우리가 아까 실행했던 페이지가 로컬로 실행된다.
간단하게 메인 페이지를 변경해보도록 하자.
먼저 cool-ascii-faces을 먼저 설치해주도록 하자.
$ npm install cool-ascii-faces완료가 된 뒤에는
node-js-getting-started 폴더에 들어있는 index.js를 편집기를 활용해서 실행하도록 하자.
(IDE가 없다면 하나 설치하도록 하자. 무엇을 골라야 할지 모르겠다면, brackets.io/
A modern, open source code editor that understands web design
Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 weeks, it's like getting presents all year long.
brackets.io
를 설치하도록 하자. 설치한 뒤에는 아래의 코드를 입력하도록 하자. <기존의 코드를 바꿔서 입력해야 한다.>)
const cool = require('cool-ascii-faces');
const express = require('express');
const path = require('path');
const PORT = process.env.PORT || 5000;
express()
.use(express.static(path.join(__dirname, 'public')))
.set('views', path.join(__dirname, 'views'))
.set('view engine', 'ejs')
.get('/', (req, res) => res.render('pages/index'))
.get('/cool', (req, res) => res.send(cool()))
.listen(PORT, () => console.log(`Listening on ${ PORT }`));
그 뒤에는
$ npm install
$ heroku local을 입력한 뒤에
에 접속하면 된다. 그렇다면 웹사이트에서 ( ´・‿・`)이러한 모양새를 볼 수 있다.
( F5를 누를 때마다 계속해서 표정이 바뀐다!)
방금까지 한 것은 내 컴퓨터(로컬)에 해당하는 부분을 변경했으니 이제는 서버에 적용해줘야 한다.
대부분의 헤로쿠 프로젝트는 이러한 방식으로 변경한다.
[참고로 로컬 서버가 가동 중에는 명령어가 안 써질 수도 있으니 그런 경우라면 ctrl + c를 누르고 Y , Enter를 눌러주면 종료된다.]
$ git add .git의 가상의 준비 영역인 Staging Area를 Idex라 부른다. 추가한다고 해서 바로바로 저장소로 올라가는 것이 아니라 임시 저장소를 하나 더 둠으로써 관리하기 용이하기 만들어 두었다. add . 명령어는 index 공간에 올려두는 것이다.
$ git commit -m "Add cool face API"이제 commit 명령어를 통해 index에 있는 것을 실제 저장소에 옮겨 공개하도록 한다. 여기서 특이사항을 메시지로 남겨서 어떤 점이 변경되었는지를 알려주는 역할을 한다. "Add cool face API"는 간단한 메시지를 남긴 것이다. [사실 이 특성은 헤로쿠의 특성보다는 git의 특성이다.]
$ git push heroku main이제 헤로쿠에 올린다.
$ heroku open cool실제 웹사이트에 잘 올라갔는지 확인해둔다. 아까 로컬에서 확인했듯이 실제 서버에서도 F5를 누를 때마다 표정이 바뀌는 것을 확인할 수 있다.
* 만약에 index에 올린 파일을 삭제하고 싶다면
$ git rm --cached 파일이름을 통해서 삭제가 가능하다. [git 다루는 내용이 아니므로 간략하게만 이야기하였다.]
간략하게 헤로쿠에 파일을 올려보고 웹사이트를 통해 확인하는 방법에 대해 알아보았다.
다음 시간에는 헤로쿠에다 만든 파일을 올려보고 JSON 파일 조작을 통해 내가 만든 웹사이트를 올리는 방법을 알아보도록 하자.